Solution
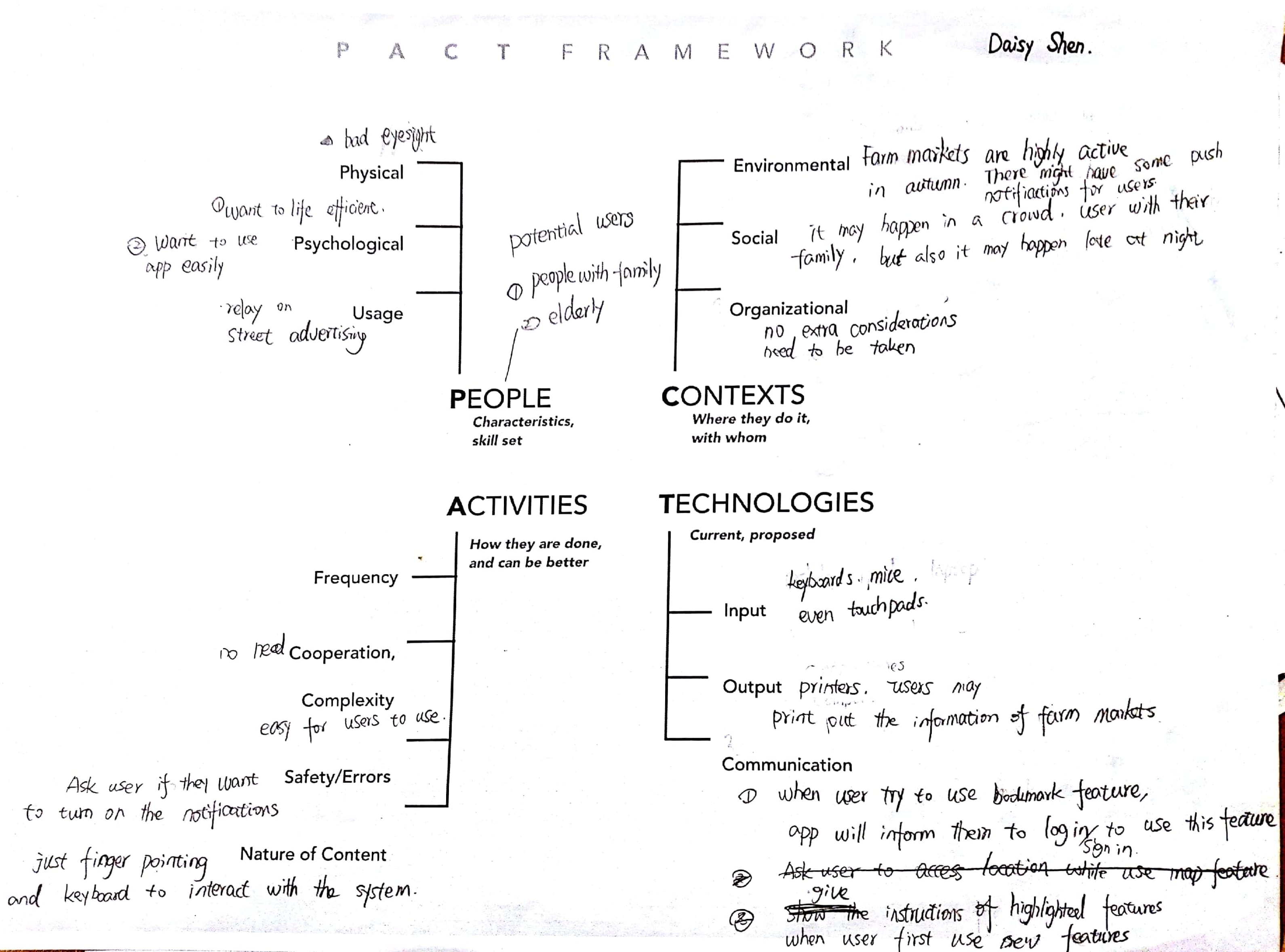
The target user is not the tech-savvy teenagers. Most of them are elderly and family-oriented people, which means that the app need to be designed as simple as possible for them to find the information they want. Based on this fact, the solution for the problems I've found:
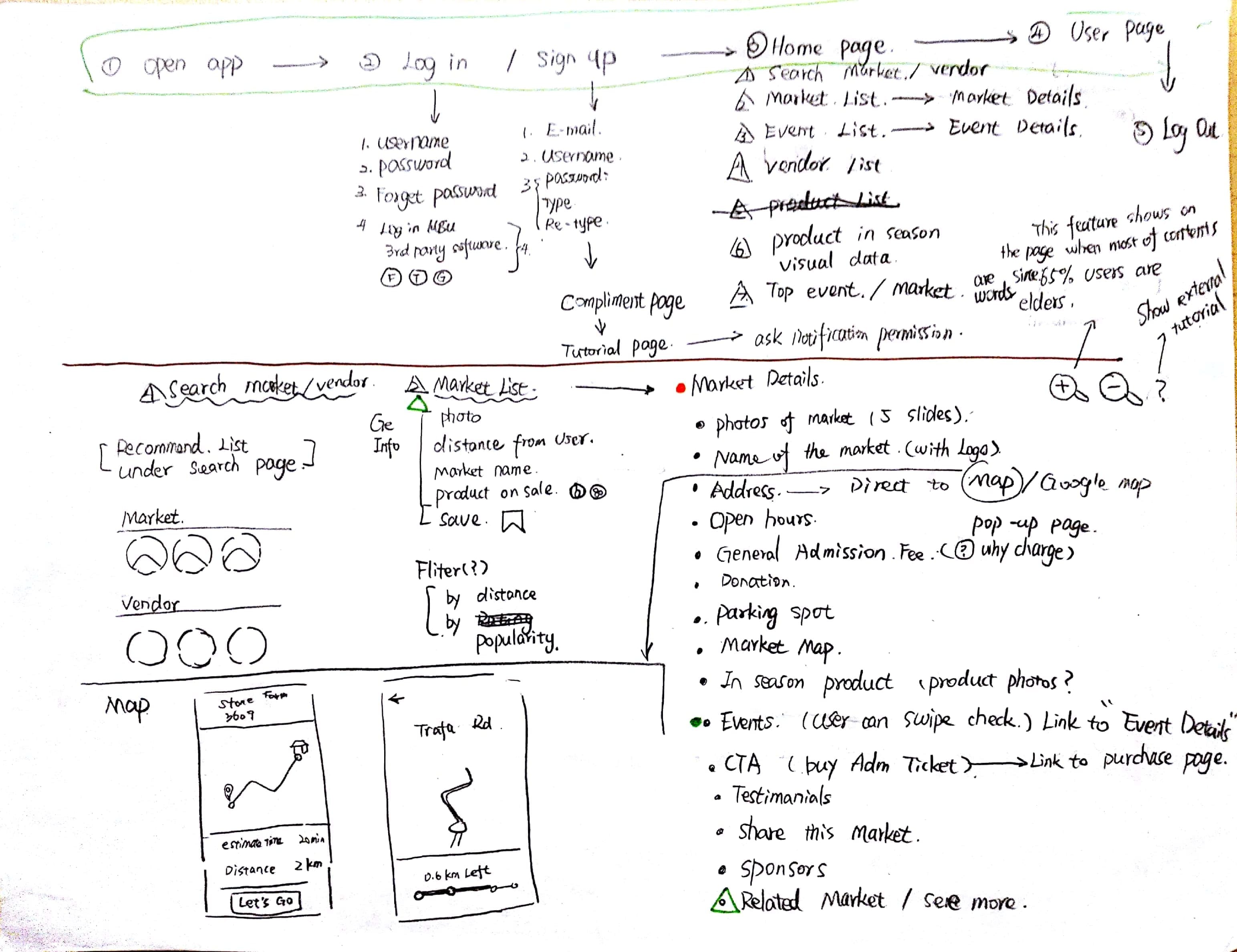
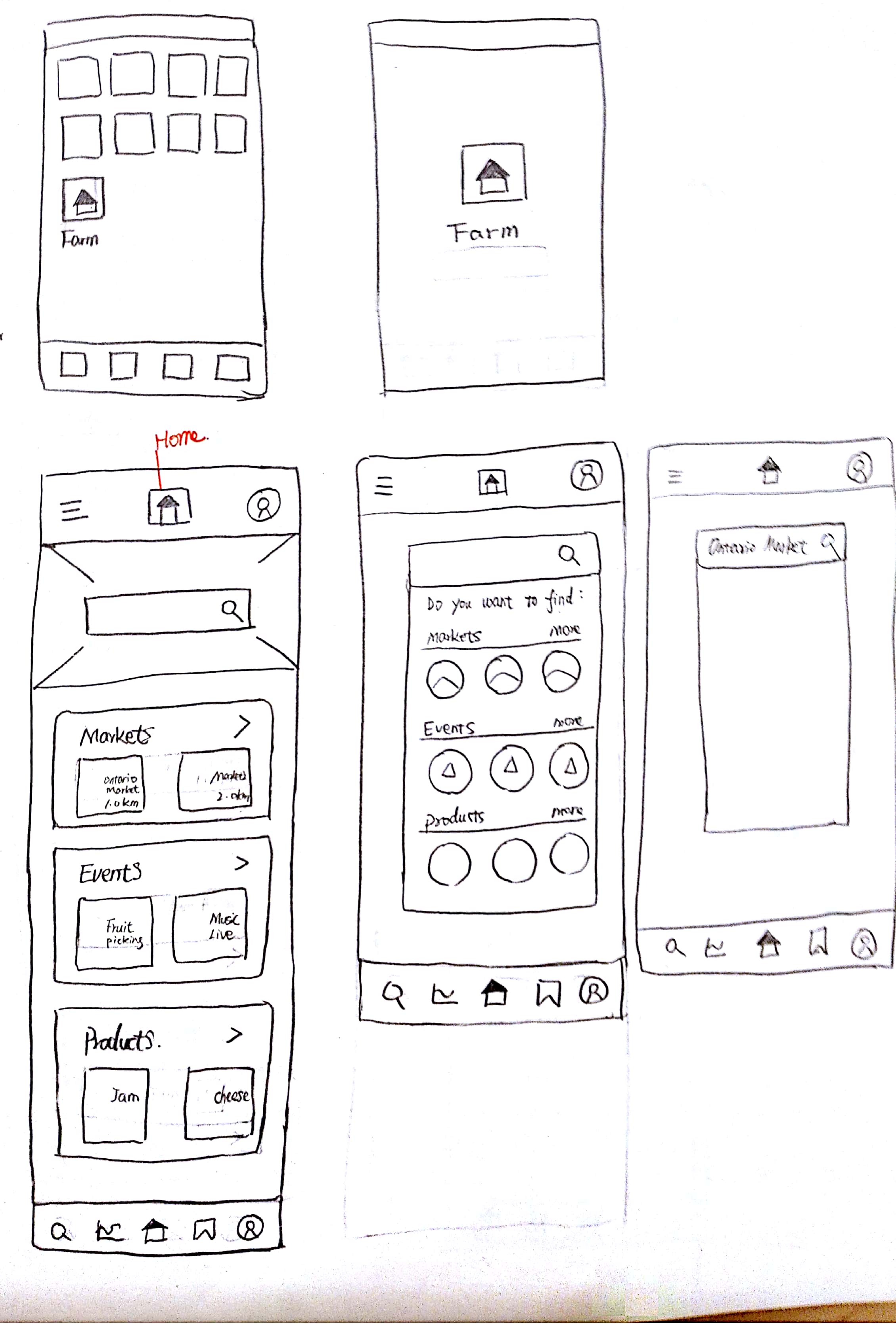
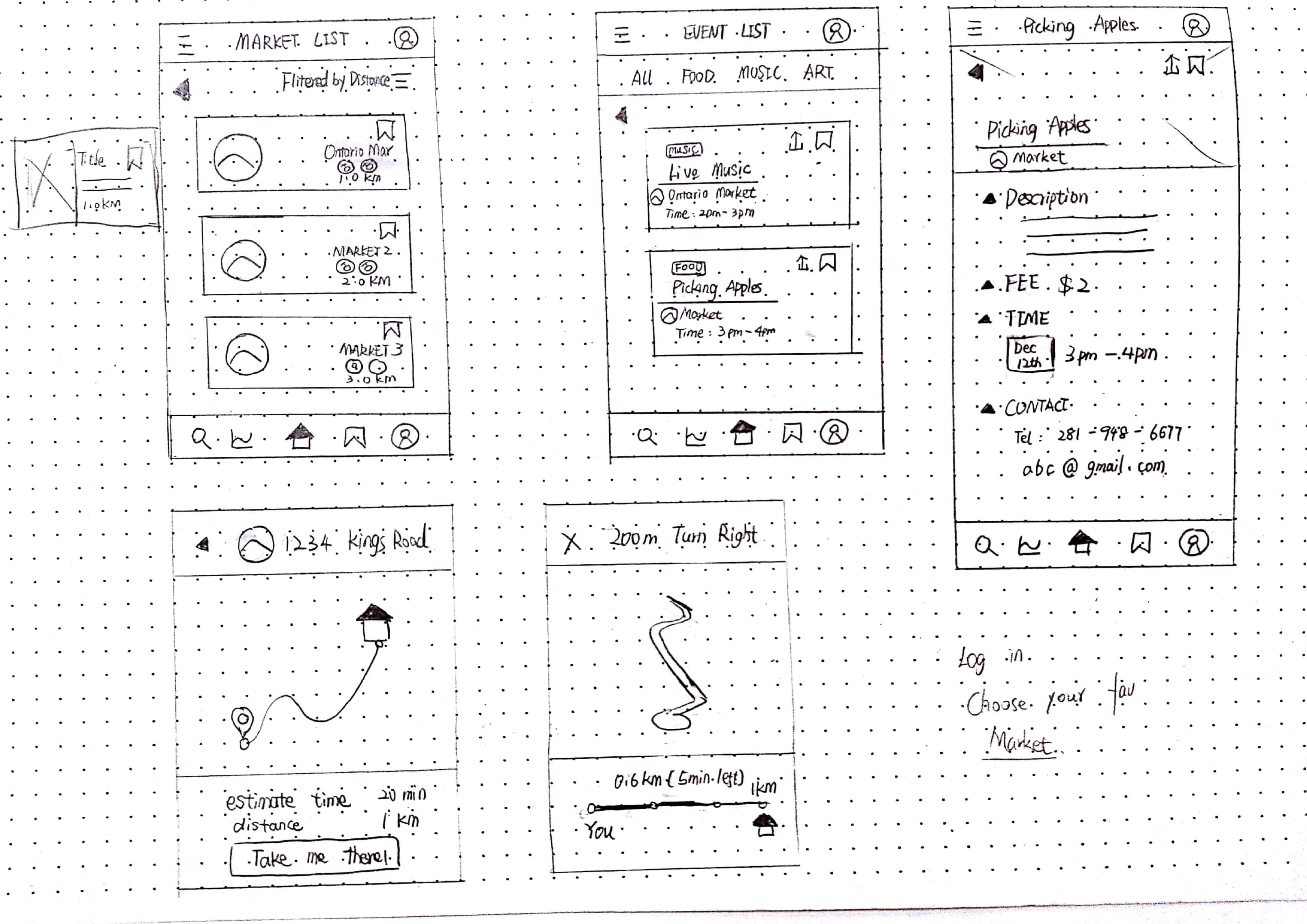
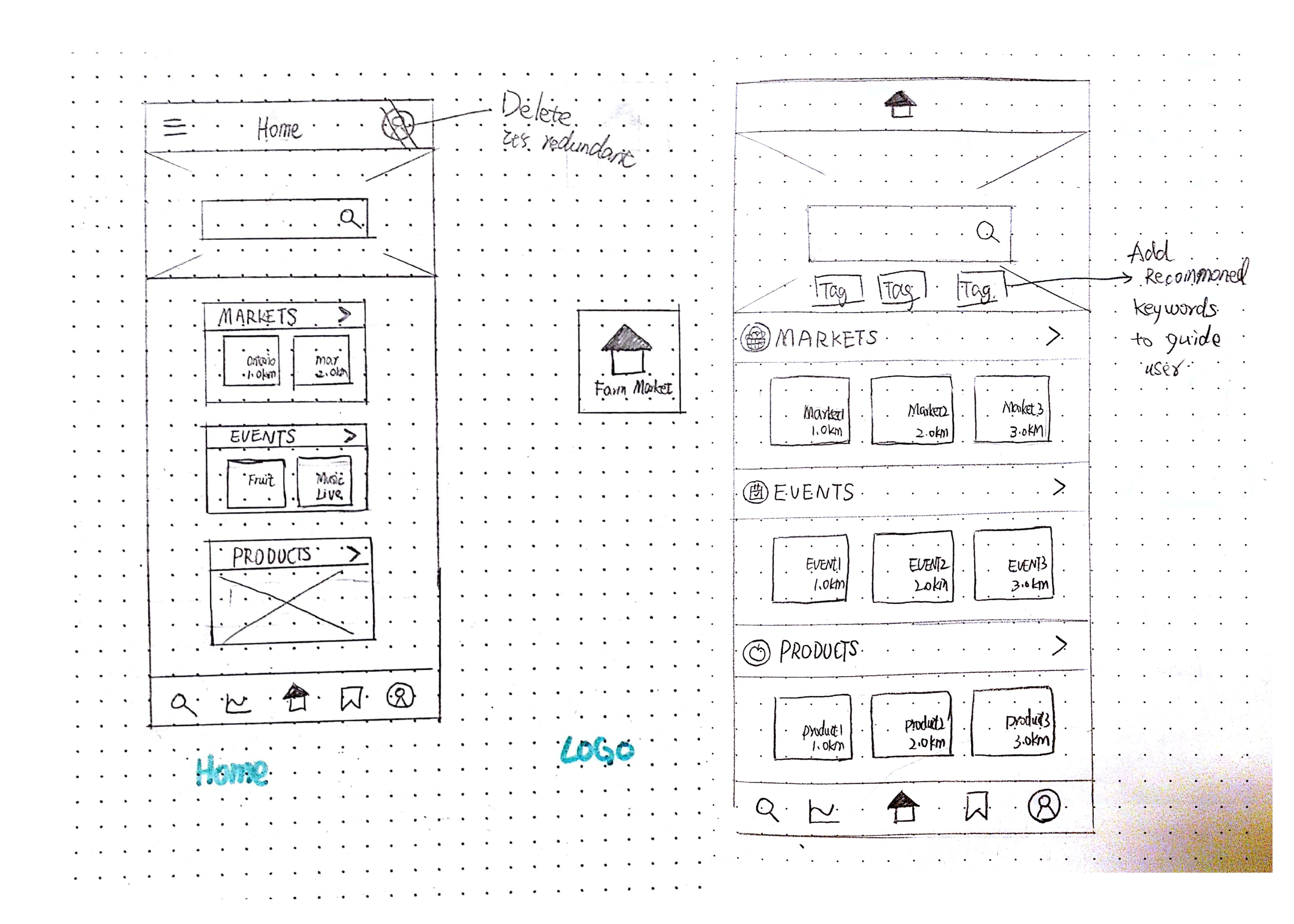
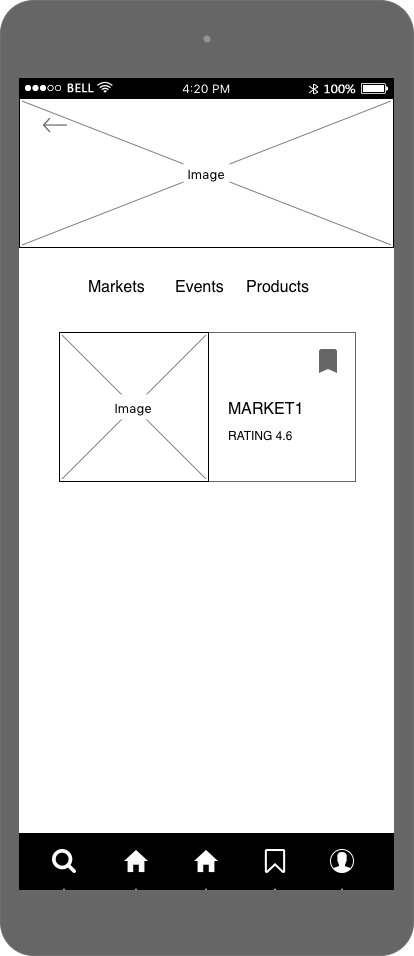
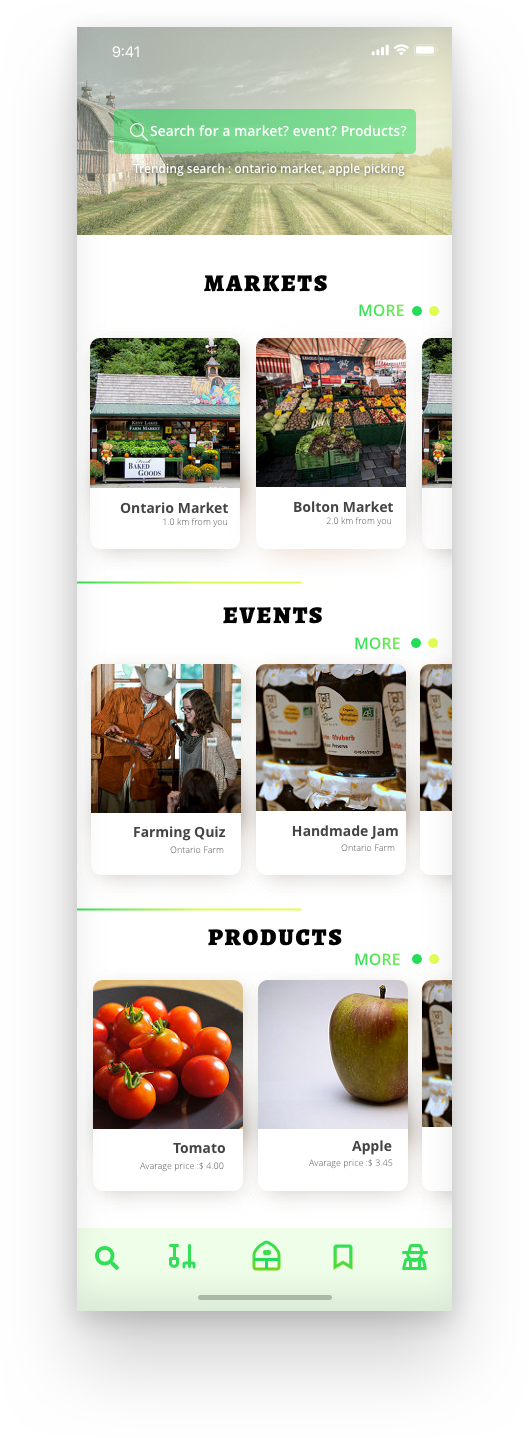
1. Minimize the clicking. Let user easy to find the information by only use few clicks.
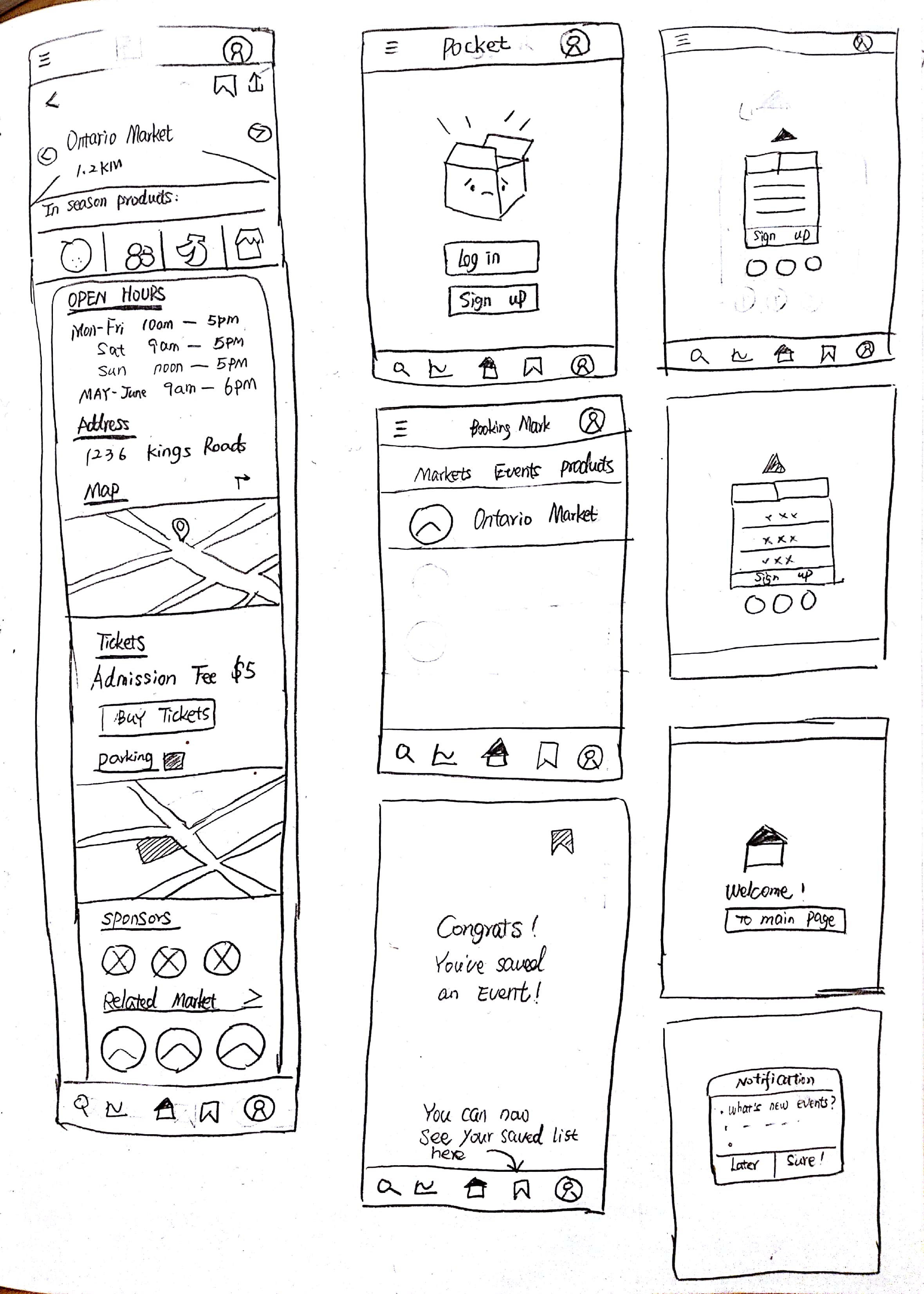
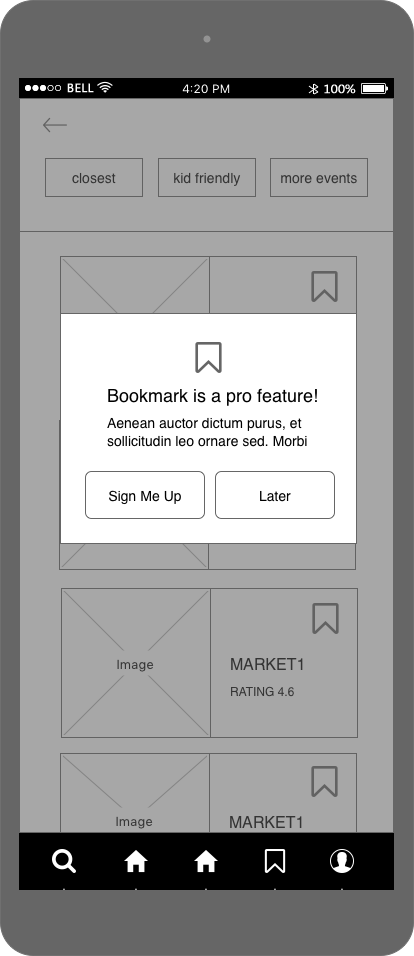
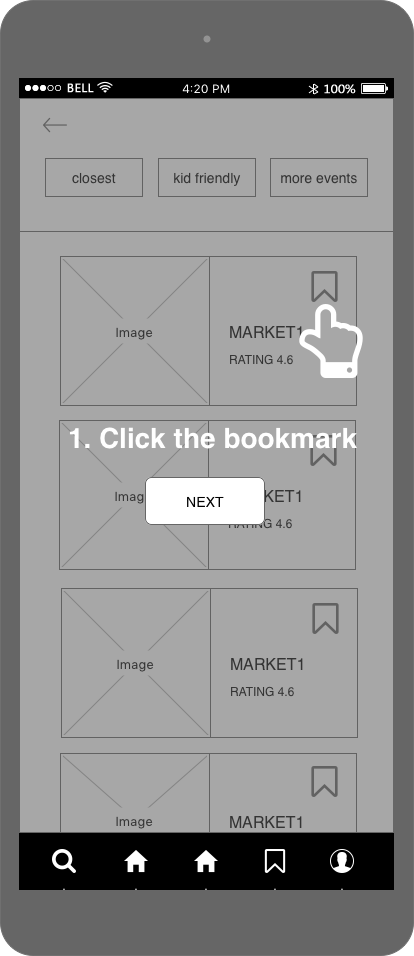
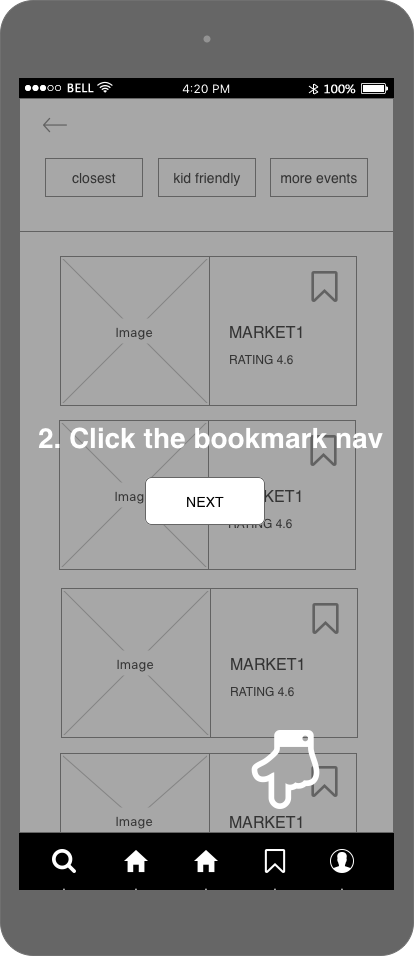
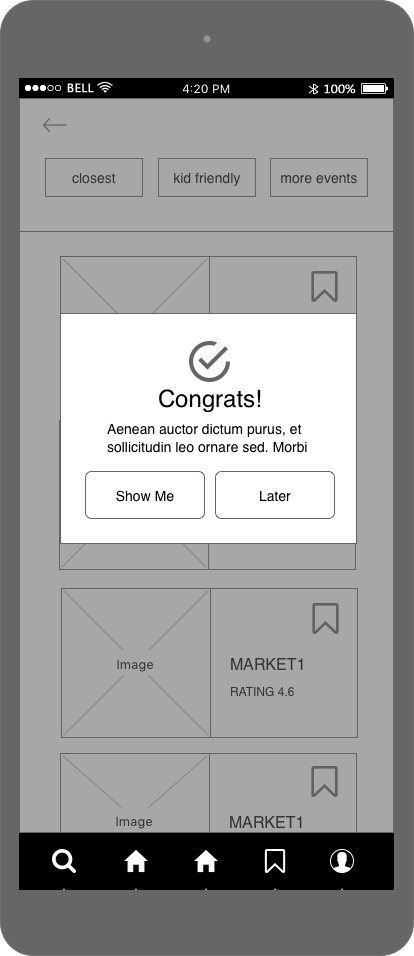
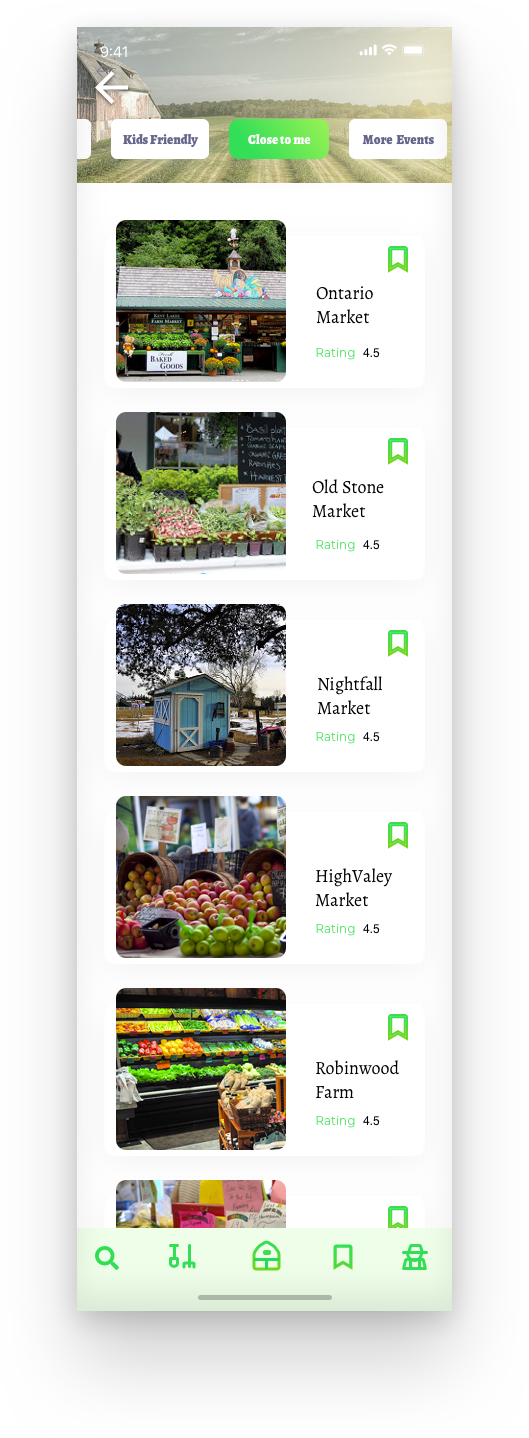
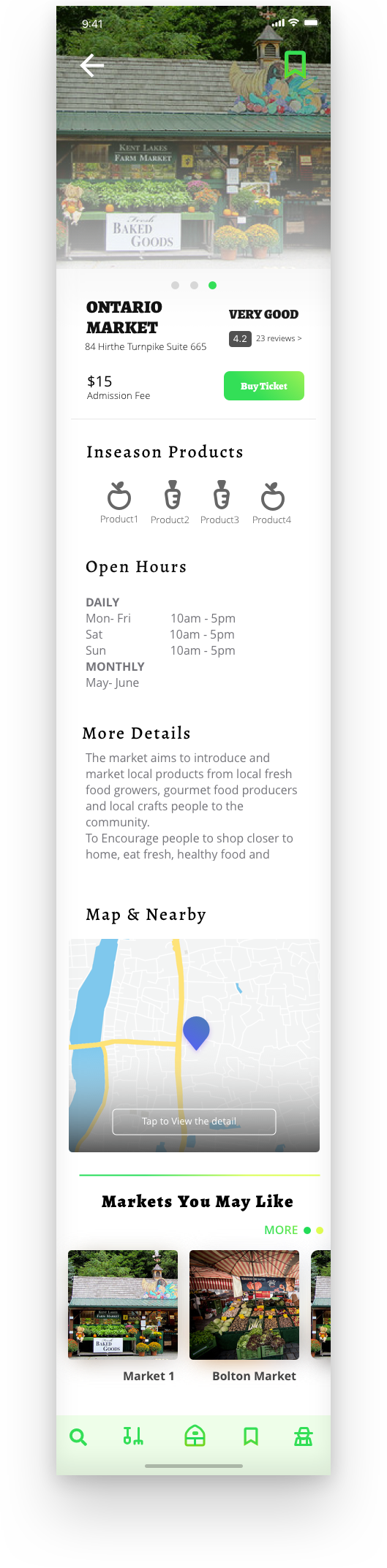
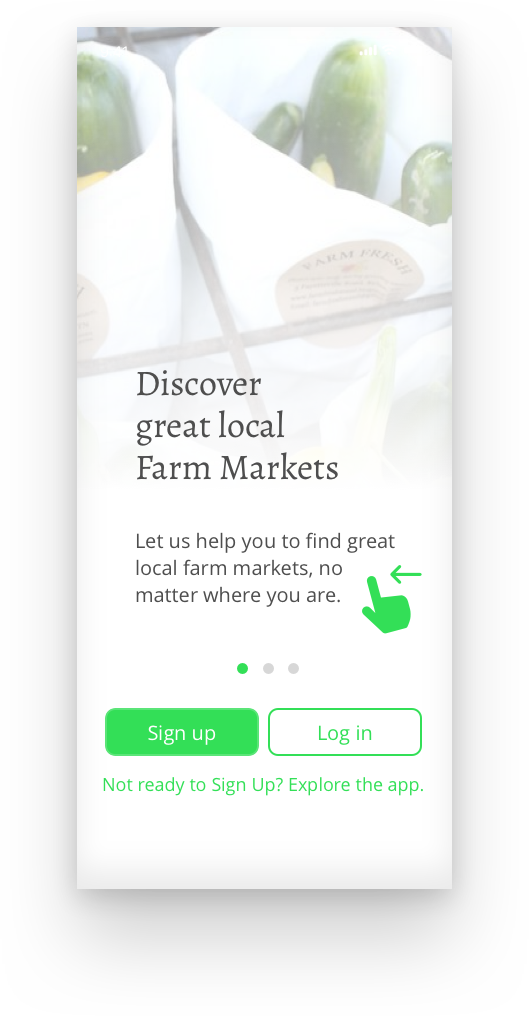
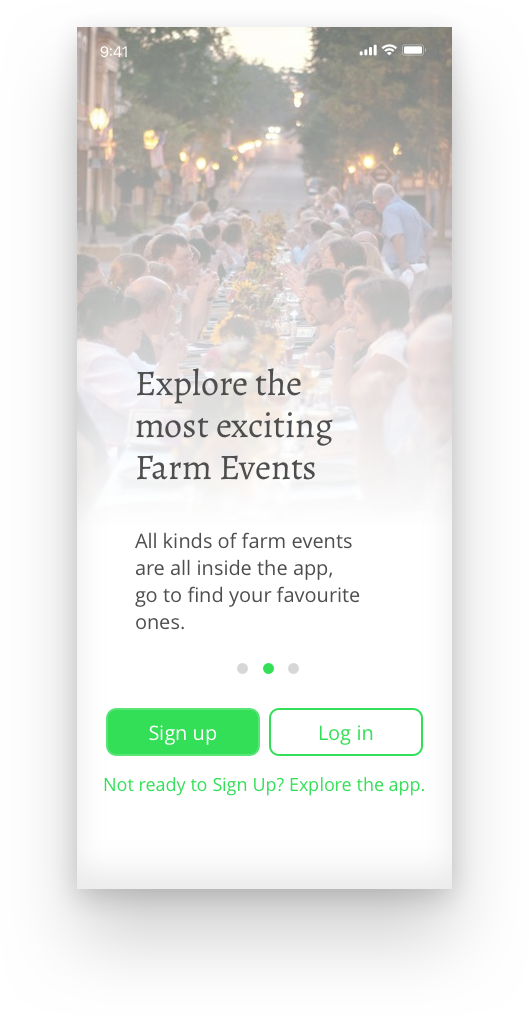
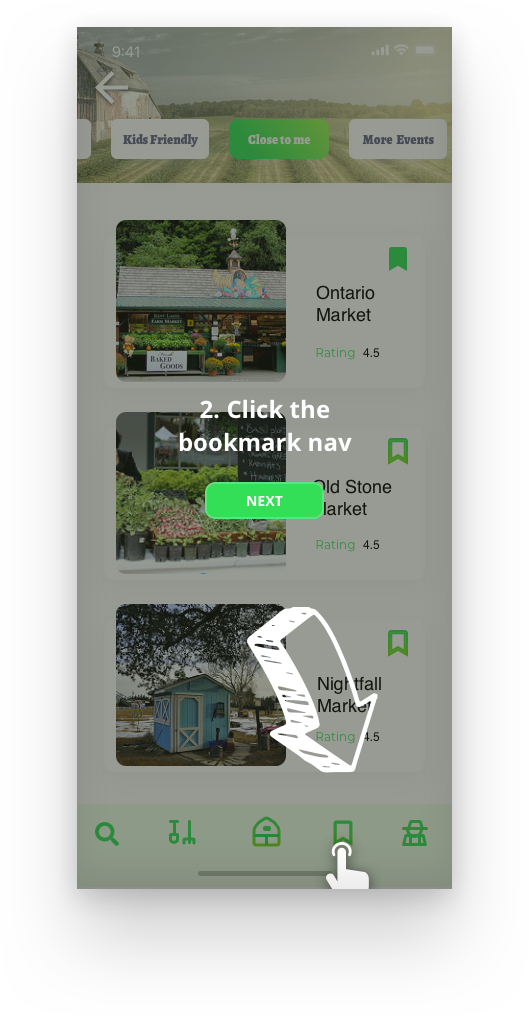
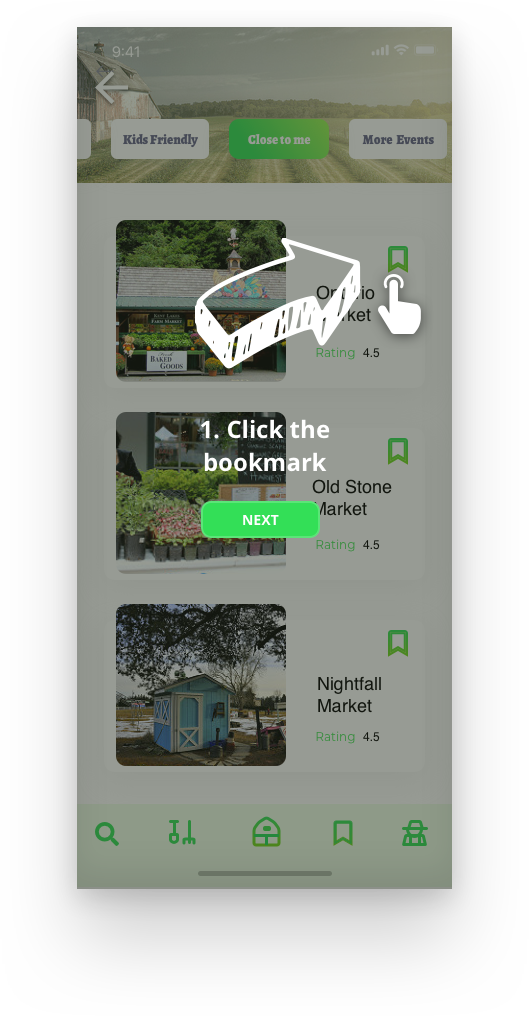
2. Don't force user to sign up or log in when they just download the app. Set some pro features to let user decide after they've been spending time on the app. For my design, I decided to add one bookmark feature. When user want to save their favourite market or event, a notification will pop up and suggest user to log in to get this pro feature.
3. Categories features into 3 main parts: markets, events, and products. Use proper typography to make each paragraph clean.